Editing / Coding process
You can easily tap a file name to open editing space. If you're editing a remote file you will be asked whether the fill be re-downloaded or not.
If you're editing a local file, iOS will automatically save the file everytime you make a change.
Distraction Free Editing
For better coding experience you can hide the file manager and the top navigation bar and leave only the editor space. Simply tap over the Hide File Manager button and pinch out over the editor area.
Video : Distraction Free Editing
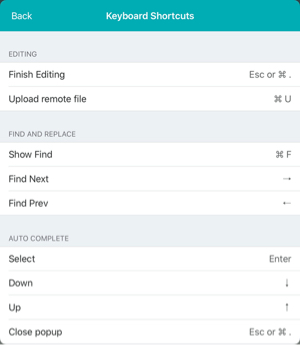
Keyboard Shortcut
If you use external keyboard, use ⌘(Command) + . to finish editing, and the top toolbar will get back on editor area.
There some keyboard shortcuts which you can use while editing a file. In iPad ,just tap and hold ⌘ (Command), there will appear a popup which contains keyboard shortcuts you can use. For complete list of keyboard shortcuts, you can check in Settings - Editor - Keyboard Shortcuts